Desain landing page yang konversinya tinggi bukan hanya soal tampilan menarik. Ia adalah gabungan strategis dari copy, visual, dan interaksi yang dirancang untuk satu tujuan: membuat pengunjung melakukan aksi—baik itu membeli, mengisi formulir, atau mendaftar.
Di 2025, dengan persaingan digital yang makin padat, desain landing page harus cepat, fokus, dan emosional. Artikel ini membahas tips dan prinsip utama dalam merancang landing page yang mampu menghasilkan konversi maksimal.
Apa Itu Landing Page dan Mengapa Penting?
Landing page adalah halaman tunggal yang dibuat untuk kampanye spesifik, seperti peluncuran produk, iklan digital, atau penawaran terbatas. Berbeda dari homepage yang multitugas, landing page punya satu tujuan utama (single conversion goal).
Menurut HubSpot,
“Companies see a 55% increase in leads when increasing their number of landing pages from 10 to 15.”
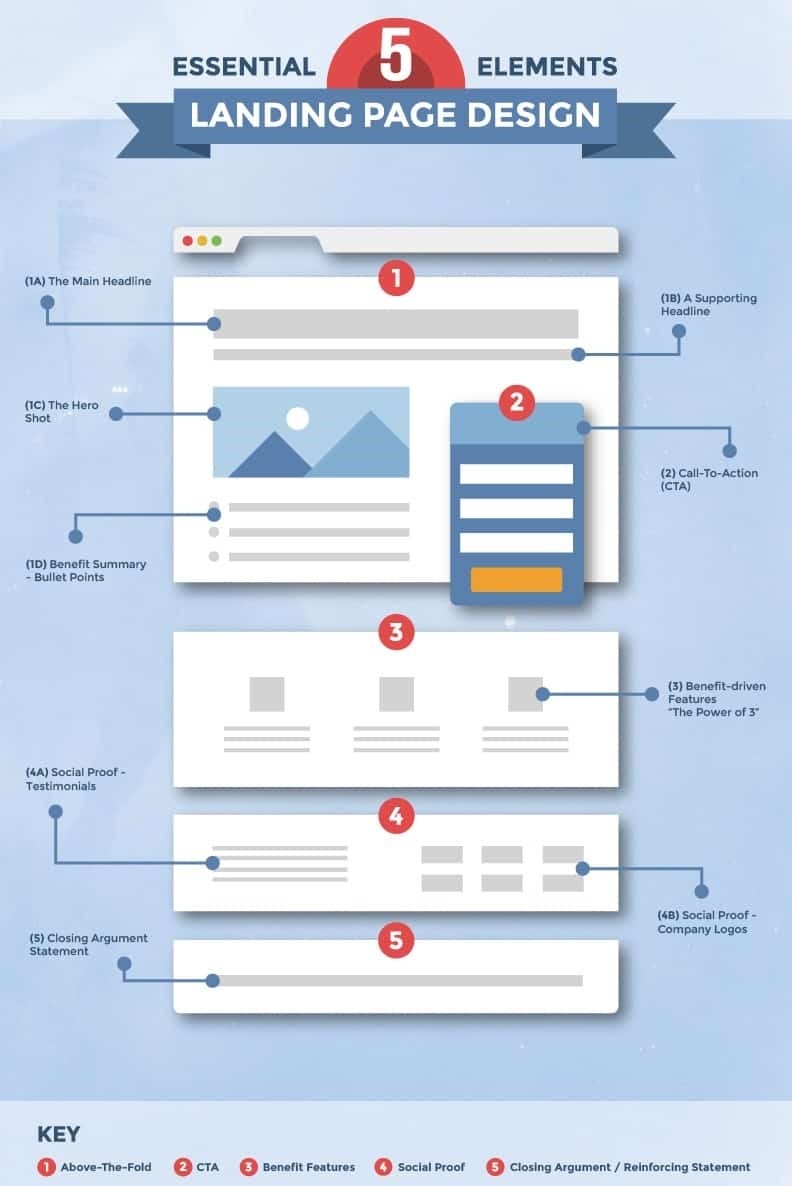
Struktur Dasar Landing Page yang Efektif
- Headline Menarik & Relevan
- Singkat, jelas, dan langsung ke manfaat
- Contoh: “Tingkatkan Penjualan dengan Website Profesional dalam 7 Hari”
- Subheadline Penjelas Nilai
- Tambahan info: solusi, hasil, atau benefit utama
- Visual Pendukung
- Gambar/ilustrasi produk atau animasi interaktif
- Gunakan hero image yang menggambarkan hasil, bukan hanya produk
- Call to Action (CTA) Kuat
- Tombol dengan kata kerja yang menggugah (misal: Coba Gratis, Daftar Sekarang, Lihat Demo)
- Bukti Sosial
- Testimoni, rating, jumlah pengguna, logo klien
- Formulir Singkat
- Semakin sedikit field, semakin tinggi konversi
- Keamanan & Kepercayaan
- Sertifikat SSL, badge keamanan, atau garansi
Tips UI/UX untuk Meningkatkan Konversi
🔹 1. Fokus Visual Hierarchy
Gunakan ukuran, warna, dan posisi elemen untuk mengarahkan mata pengunjung ke CTA utama.
Contoh: CTA dengan warna kontras dari latar, font besar untuk headline.
🔹 2. Mobile-First Design
80% lebih user datang dari mobile—desain harus responsif dan ringan.
Gunakan breakpoint strategis dan pastikan tombol mudah ditekan di layar kecil.
🔹 3. Minimalkan Distraksi
Hapus menu navigasi, link keluar, atau elemen yang mengganggu fokus.
Landing page bukan tempat bercerita panjang—keep it sharp & direct.
🔹 4. Kombinasikan Copy dengan Visual
Pakai desain copywriting: teks pendek, poin utama, dan didukung visual pendukung (icon, ilustrasi, diagram).
Dalam CXL Institute, disebutkan:
“The best landing pages make it impossible not to convert. They guide the user’s eye, eliminate friction, and build trust instantly.”
Warna, Font, dan Animasi: Elemen Psikologi
🎨 Warna CTA
- Hijau = aman & go
- Merah = mendesak
- Oranye = energik
Pastikan kontras tinggi dan tidak menyatu dengan background.
🔠 Tipografi
Gunakan kombinasi dua jenis font:
- Satu untuk heading (strong & bold)
- Satu untuk body (clean & readable)
🎞️ Animasi Mikro
Hover, scroll effect, loading transition kecil yang memberi respons interaktif tanpa berat.
Contoh Landing Page dengan Konversi Tinggi
- Dropbox: headline minimal, visual fokus pada manfaat, form signup langsung
- Webflow: animasi scroll modern, CTA kontras, storytelling visual
- Notion: desain putih bersih, benefit langsung terlihat, CTA besar
Lihat juga studi oleh Unbounce:
“Simplicity always wins. The highest-converting pages often look deceptively ‘basic’, but they are extremely intentional.”
Internal Link: Hubungan Tipografi dan Konversi
Copy yang kuat perlu didukung tipografi yang tepat. Huruf bukan hanya alat baca, tapi penentu tone dan rasa.
Baca juga: Filosofi Tipografi: Makna Visual di Balik Huruf untuk memahami bagaimana huruf membentuk persepsi pengguna dan konversi.
Kesimpulan: Desain Landing Page Adalah Seni & Sains
Desain landing page yang konversinya tinggi bukan soal desain cantik, tapi tentang menyampaikan manfaat dengan tajam, membangun kepercayaan, dan mendorong aksi cepat. Gunakan struktur yang terbukti, perhatikan hierarki visual, dan terus eksperimen dengan CTA, layout, hingga copywriting.
Ingat: landing page yang baik adalah yang diuji dan disesuaikan terus-menerus.