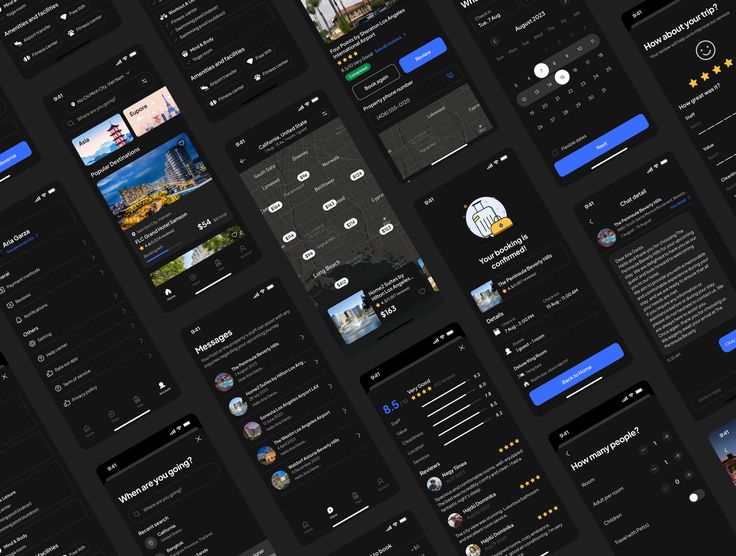
Dalam beberapa tahun terakhir, Dark Mode Design telah melampaui statusnya sebagai tren estetika semata dan berubah menjadi fitur fungsional yang banyak dicari pengguna. Mulai dari aplikasi produktivitas hingga e-commerce, mode gelap kini menjadi opsi UI wajib—bahkan default—di banyak platform digital.
Namun, apakah desain gelap hanya gaya visual, atau benar-benar menjawab kebutuhan pengguna di era digital yang padat layar?
Artikel ini membahas filosofi di balik desain dark mode, manfaatnya secara UX, tantangan implementasi, dan praktik terbaiknya di tahun 2025.
Apa Itu Dark Mode Design dan Kenapa Populer?
Dark mode design adalah antarmuka pengguna yang menggunakan latar belakang gelap (biasanya hitam atau abu-abu gelap) dengan teks terang sebagai kebalikannya dari light mode tradisional.
Popularitasnya melonjak sejak:
- Apple menambahkan dark theme di macOS dan iOS
- Google menerapkan dark theme secara default di beberapa aplikasi
- Twitter, Instagram, dan YouTube mengaktifkan toggle dark mode
Menurut Android Authority, 81.9% pengguna smartphone pernah menggunakan dark mode dan 64.6% memilihnya sebagai tampilan default.
Manfaat UX dari Dark Mode Design
🌙 1. Reduksi Ketegangan Mata
Mode gelap membantu mengurangi silau di lingkungan minim cahaya, mengurangi kelelahan mata saat menatap layar dalam waktu lama.
🔋 2. Hemat Energi
Pada layar OLED/AMOLED, piksel gelap = piksel mati = konsumsi daya lebih rendah. Hal ini membuat dark mode lebih hemat baterai di perangkat mobile.
🎯 3. Fokus pada Konten
Desain gelap membuat elemen terang seperti teks, tombol, atau visual menjadi lebih menonjol—membantu fokus pengguna.
🎨 4. Memberi Kesan Modern dan Elegan
Banyak brand mengadopsi dark mode untuk kesan premium dan fokus visual yang lebih tajam.
Tantangan dalam Mendesain Dark Mode
❌ Kontras yang Buruk
Tidak semua kombinasi terang-gelap nyaman dilihat. Teks putih murni (#FFFFFF) di latar hitam murni (#000000) bisa menyebabkan halation (terlihat berpendar & menyilaukan).
❌ Warna Branding Tidak Selalu Cocok
Warna yang bekerja di light mode bisa kehilangan kekuatan atau keterbacaan di dark mode.
❌ Desain UI Ganda
Dark mode memerlukan perhatian desain tambahan—komponen UI, icon, dan ilustrasi harus disesuaikan atau digandakan.
Seperti dijelaskan dalam Material Design Guidelines:
“Dark theme isn’t just inverted colors. It’s a thoughtfully designed experience built with contrast, depth, and tone control.”
Prinsip Desain Dark Mode yang Baik
✅ 1. Gunakan Warna Abu Gelap, Bukan Hitam Pekat
Warna seperti #121212 atau #1E1E1E memberi hasil visual lebih lembut dan nyaman.
✅ 2. Sesuaikan Warna Aksen
Warna utama brand (biru, oranye, ungu) mungkin perlu digelapkan sedikit agar tetap nyaman di latar gelap.
✅ 3. Uji Kontras Teks vs Background
Gunakan rasio kontras minimum 4.5:1 untuk teks utama dan 3:1 untuk teks sekunder (sesuai WCAG).
✅ 4. Tambahkan Kedalaman dan Layer
Gunakan shadow lembut, border tipis, atau gradient gelap untuk menciptakan pemisah antar elemen.
Contoh Desain Dark Mode yang Berhasil
✅ Slack
Dark theme-nya menjaga kontras tombol, icon, dan emoji tetap terasa hidup.
✅ Notion
Menjaga tone netral gelap dengan white text yang tidak menyilaukan—nyaman untuk kerja panjang.
✅ Spotify
Visual kuat dengan latar hitam + aksen hijau neon ikonik. Musik & konten visual tetap jadi fokus utama.
UX Design.cc menyebut:
“Dark mode requires intention, not inversion. Every shadow, glow, and tone must be planned for clarity, not just style.”
Tips Implementasi Dark Mode di UI/UX Project
- Siapkan token warna (dark / light) di design system
- Gunakan fitur smart color styles di Figma
- Sediakan toggle “dark/light” dengan auto-detect sistem (via
prefers-color-scheme) - Gunakan format gambar transparan (SVG, PNG) untuk adaptasi background
Internal Link: Motion dan Tipografi dalam UI Gelap
Dark mode bisa jadi medium ideal untuk motion design dan tipografi eksperimental, karena kontras tinggi memberi ruang visual lebih tajam.
Baca juga: Desain Motion untuk Brand: Membangun Identitas yang Bergerak untuk inspirasi bagaimana elemen bergerak tampil optimal di antarmuka gelap.
Kesimpulan: Dark Mode = Desain + Fungsi yang Menyatu
Dark mode design bukan hanya estetika gelap-gelapan. Ia adalah bentuk desain yang mempertimbangkan kenyamanan mata, efisiensi energi, dan gaya hidup pengguna digital modern.
Desain yang berhasil adalah yang memahami konteks pengguna. Apakah targetmu suka bekerja di malam hari? Apakah brand kamu ingin tampil modern dan fokus? Maka saatnya pertimbangkan mode gelap, bukan sebagai gaya, tapi sebagai pilihan desain yang berfungsi nyata.