UI Mobile-First bukan lagi sekadar pendekatan opsional—di 2025, ini adalah standar utama dalam membangun pengalaman digital. Dengan mayoritas trafik web kini datang dari perangkat mobile, desainer dan developer dituntut untuk membalik cara berpikir: mulai dari layar kecil ke besar, bukan sebaliknya.
Artikel ini akan membahas apa itu mobile-first, kenapa pendekatan ini krusial, prinsip desainnya, serta contoh implementasi terbaik dari berbagai brand.
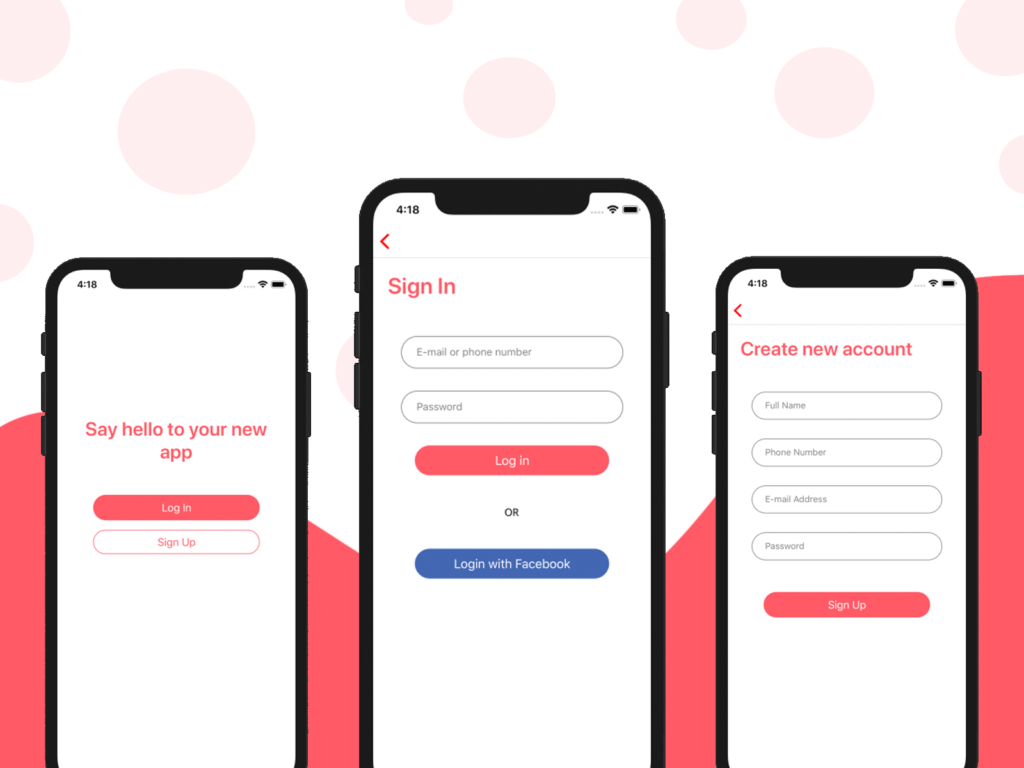
Apa Itu UI Mobile-First?
UI Mobile-First adalah pendekatan desain antarmuka yang dimulai dari perangkat mobile (layar kecil), lalu diadaptasi ke perangkat yang lebih besar (tablet dan desktop). Filosofi ini muncul karena pola perilaku pengguna yang lebih sering mengakses web melalui smartphone ketimbang desktop.
Menurut Statista 2024, lebih dari 59% trafik website global berasal dari perangkat mobile—dan tren ini terus meningkat.
Mengapa UI Mobile-First Penting di 2025
📱 Dominasi Akses Mobile
Pengguna kini melakukan segalanya lewat ponsel: browsing, belanja, nonton, bahkan mengisi formulir kompleks. Jika website atau aplikasi tidak optimal di mobile, pengguna langsung pindah.
⚡ Kecepatan & Kinerja
Mobile-first memaksa desainer berpikir efisien: hanya tampilkan elemen penting. Ini meningkatkan kecepatan load dan mengurangi bounce rate.
🎯 Fokus pada Konten Prioritas
Dengan ruang terbatas, desainer harus mengutamakan konten yang paling relevan. Hasilnya? Komunikasi visual jadi lebih jelas dan langsung.
Prinsip Desain UI Mobile-First
1. Prioritaskan Konten Esensial
Tampilkan informasi paling penting terlebih dahulu. Elemen sekunder bisa muncul lewat interaksi (misalnya swipe atau toggle).
2. Gunakan Grid Fleksibel
Gunakan layout berbasis grid responsif seperti CSS Flexbox/Grid untuk memastikan konten tetap terstruktur di berbagai ukuran layar.
3. Navigasi Ringkas & Mudah Diakses
Gunakan bottom nav bar, hamburger menu, atau sticky button agar pengguna bisa berpindah halaman tanpa kesulitan.
4. Touch-Friendly UI
Pastikan tombol cukup besar untuk jari, jarak antar elemen tidak sempit, dan interaksi tidak mengandalkan hover.
5. Desain Adaptif, Bukan Sekadar Responsive
UI mobile-first lebih dari sekadar “menyesuaikan ukuran”. Desainnya benar-benar dioptimalkan untuk konteks mobile—dari kecepatan, gesture, hingga posisi tangan pengguna.
Seperti yang dijelaskan oleh Google Material Design:
“Adaptive design starts with the smallest screen and scales up with intention. Each breakpoint should preserve usability and brand consistency.”
Contoh Brand dengan Desain UI Mobile-First Terbaik
Dirancang sepenuhnya untuk mobile. Navigasi jempol, konten fullscreen, interaksi swipe—all mobile-first.
✅ Airbnb
Desain responsif dengan penekanan pada pencarian cepat dan card layout untuk efisiensi tampilan listing.
✅ TikTok
Navigasi berbasis gesture, fullscreen UX, dan tombol-tombol besar—seluruhnya dirancang untuk mobile interaction.
✅ Dropbox Paper
Teks bersih, UI minim, dan tombol-tombol besar. Pengalaman desktop dan mobile konsisten, dengan adaptasi untuk konteks penggunaan.
Tools & Framework Pendukung Mobile-First
- Figma / Sketch: desain UI dengan frame mobile terlebih dulu
- TailwindCSS: class utility berbasis mobile-first (sm → md → lg → xl)
- Bootstrap 5: sistem grid yang memprioritaskan mobile layout
- Google Lighthouse: untuk audit performa & mobile UX score
- Material Design Guidelines: framework visual dari Google yang mendukung desain mobile adaptif
Kesalahan Umum yang Harus Dihindari
- Menjejalkan semua elemen desktop ke layar kecil
- Menyembunyikan fitur penting di balik terlalu banyak klik
- Mengabaikan kecepatan load di jaringan seluler
- Ukuran font dan tombol terlalu kecil
- Tidak menguji di berbagai resolusi & sistem operasi
Dalam Smashing Magazine, disebutkan:
“True mobile-first design starts with real constraints. It’s not just scaling down a desktop site, it’s rethinking content priorities and UX patterns.”
Internal Link: Peran UI dalam Branding Visual
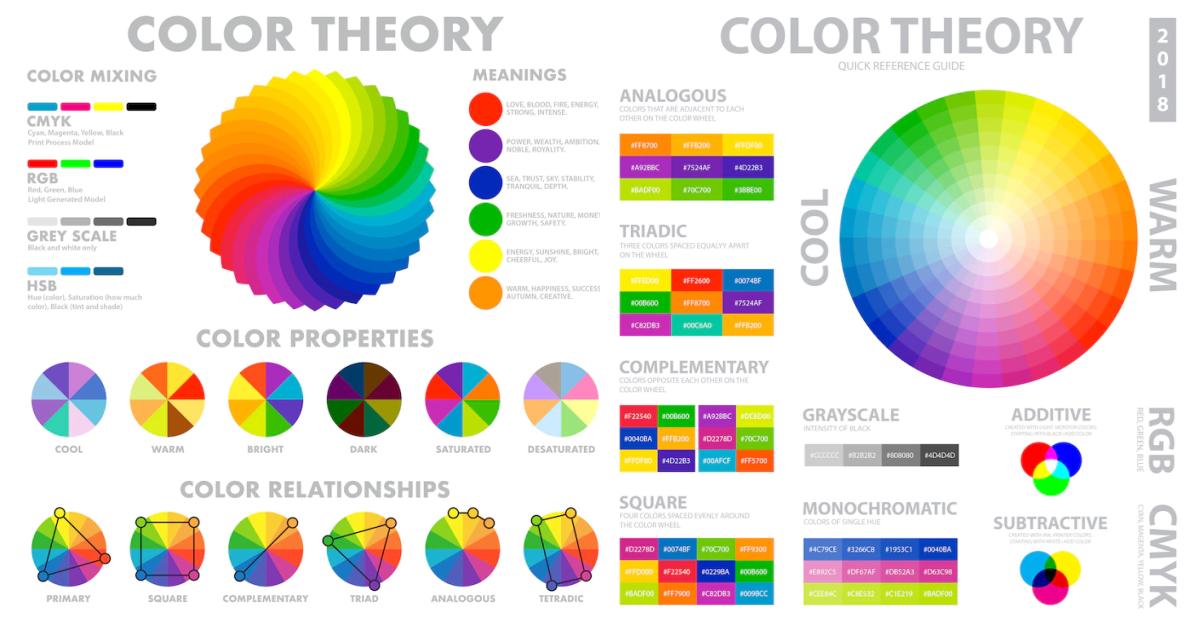
Tampilan mobile-first bukan hanya soal kenyamanan teknis, tapi juga membentuk persepsi visual brand. UI yang bersih dan intuitif membuat identitas brand lebih kuat dan konsisten.
Baca juga: Tren Warna Branding 2025: Palet Emosional & Strategis untuk memahami bagaimana warna juga membentuk kesan dalam desain UI modern.
Kesimpulan: UI Mobile-First Adalah Masa Depan
Di tahun 2025, UI Mobile-First bukan hanya standar teknis, tapi strategi utama dalam desain digital. Ia menempatkan pengguna sebagai pusat, mendahulukan efisiensi, dan memaksimalkan pengalaman dalam ruang layar kecil.
Bagi desainer dan developer, pendekatan mobile-first adalah investasi strategis. Bangun dari yang kecil, lalu scale up dengan cerdas.